05/03
WordPressで作成したPCサイト・ブログを、プラグインをインストールするでけですぐに簡単に携帯サイトへ変換してくれる優れものプラグインです。
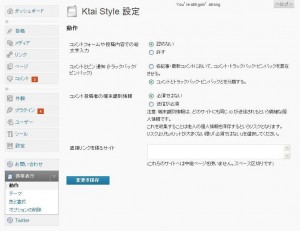
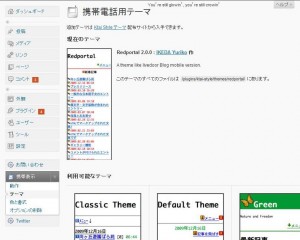
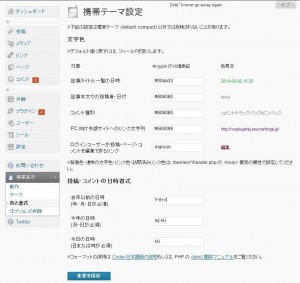
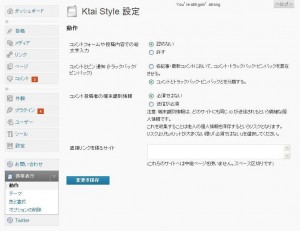
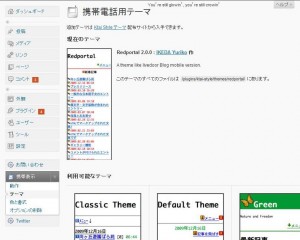
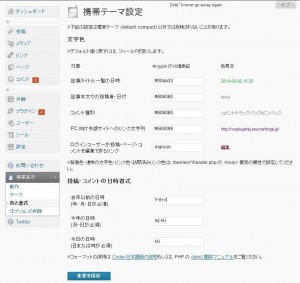
テーマの選択や色の設定など、かなり詳細な設定もあるので非常に使いやすい。また、作者は日本の方なので、動作環境に関する情報や各種設定に関するTipsも揃っている点も好感ポイント。
Ktai Style:バージョン:2.0.2




作者のサイト
http://wppluginsj.sourceforge.jp/ktai_style/
(バージョン:2.0.2の現在情報)
■WordPress 2.8 以降。2.9 にも対応(旧バージョンWordpress用もあり)
■PHP 5.0 以降。PHP4は不可。
今後以下の対応を予定されているとのこと。ますます楽しみ・・・。
端末識別情報を使って簡単ログインができるようにする。
投稿作成時にファイル添付を可能とする。
カテゴリーやタグの管理を可能とする。
Ktai Entry と連携して、投稿の編集をメール投稿で行えるようにしたり、メール投稿用のテンプレートを Ktai Style で作成できるようにする。
投稿時に位置情報を追加できるようにする。
携帯電話からユーザー登録可能とする。
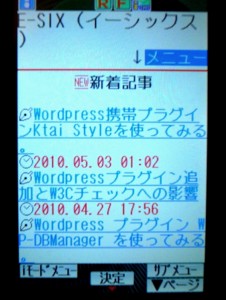
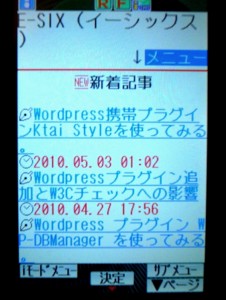
(追記)
今、投稿したばかりの状態の画面です。

04/27
当サイトは実験的な意味合いも兼ねているため、例えばWordpressのプラグインなんかも後先考えずにとりあえず入れてみたりするが、それが原因で気がつかないところで内部エラーが発生している、という事態になる可能性が大きい。
サイト公開時には検査OKとなっていたW3C・CSSのチェックにおいて、3件のエラー状態となる。

エラーが発生したのは、最近追加したプラグイン「syntaxhighlighter」に関係するCSS部分だった。
■ Error.1
次のプロパティが正しくありません
: min-height auto は min-height で利用できる値ではありません
→「height auto」はアリでも「min-height auto」は最小の高さなので、autoは誤り? → 削除
■ Error.2
プロパティ overflow-y は CSS レベル 2.1 に存在しませんが、[css3] に存在します
→ CSS2.1においては「overflow」はOKだが「overflow-y」はNGとのこと。→ 削除
■ Error.3
文法解析エラーが発生しました [,]
→ 余分なところに「,」カンマが記述されている。これは単なるコーディングミスなんだろう。→ 削除
今回のような不作為は、お客さまのサイトであれば許されない。
製造完了→納品後の変更履歴について、特に注意を払うことが必要であること。
サードパーティーモジュールを使用する場合でも、当然ながらバグは存在しうる事を意識しておくこと。
今後の戒めとなるため、実験サイトとしては良い事例のひとつになった。
04/25
WordPressを使用し始めて数ヶ月。ようやく見えてきたかな、という感じです。
プラグインの豊富さでは他のCMSより抜きんでている感じで、これから益々楽しみですが、
その膨大なプラグインのライブラリの中からどうチョイスするか?が問題になります。
また英語ベースのものが大半を占め、使いこなすまでには苦労もありますが、
そのキーワードを紐解く作業もまた楽しいモノだと思い始めたこのごろ。
一度使用したプラグインは、今後の情報として書き留めていこうと思います。
今回は・・・
WordPressのDBをダッシュボード上から管理出来るプラグイン「WP-DBManager」を追加。
バージョン:2.5(2010.04現在の最新バージョン)
プラグインのサイト
まず、インストール直後にプラグイン管理画面にて以下のようなWarnningが赤表示。
「Your backup folder MIGHT be visible to the public」
「To correct this issue, move the .htaccess file from (パスA) to (パスB) 」
要は、パスAに置いてある.htaccessファイルをパスBへコピーせよとのこと。
ただしパスA上のファイル名は「htaccess.txt」となっているので、「.htaccess」に変更してコピーして無事完了。
phpMyadminが無くても手軽にデータ削除、最適化などが出来るので、そのへんは便利。
日本語版もあるのを後で気がつき、「wp-dbmanager-ja.mo」「wp-dbmanager-ja.po」をWP-DBManagerプラグインのフォルダ内にコピーするという横着をしたものの、一部日本語化できず。
はじめから日本語版をインストールしたほうがいいという事でしょう。
参考にさせていただいたサイト
04/15

WordPressに装備されているインポート、エクスポートで大量データを取り扱う時に不都合が生じたため、試しに使ってみたプラグインが、「Advanced Export for WP & WPMU」。
制作中のサイトにて、約10,000件を越える記事をバッチ処理にてxml化し、Wordpressに取り込もうとして、問題が発生してしまった。インポートファイルが約40MBにふくれあがった結果、2,000件目あたりの処理中にタイムアウトし、取り込み不能となる。
実行したのはローカルPCサーバ上のテスト環境にて。
WordPress バージョン:2.9.2
ツール・インポートのダッシュボードには、「最大サイズ:50MB」と表示されているが、気安めだろうか?
まずphp.iniの処理時間関係のパラメタを、よくわからないままとりあえず10倍にしてみる。
→ 状況は変わらず。
次に.htaccessの記述追加を試みる。
#Change upload limits
php_value memory_limit 34M
php_value post_max_size 33M
php_value upload_max_filesize 32M
php_value max_execution_time 600
#Change upload limits end
参考記事:http://www.ideaxidea.com/archives/2009/02/wordpress_import_hacks.html
→ でも状況はかわらず。といか、php処理が瞬時に落ちる現象にびびってしまう。
(文字コード設定ミス?ファイルの設置場所間違い?急いでいたので調査は回避)
バッチ処理でファイル出力時に、1ファイル4MB程度になるように10分割。
→ 不細工な方法だけど、とりあえずテスト環境に取り込み成功。
その後データをリモートサーバ上に移し替えるために、エクスポートしようとして、当然のようにエラーとなる。
リモートサーバ:Xserver使用
→ というわけで、年月範囲や投稿者、カテゴリー毎などの色々な指定で大きめのエクスポートファイルを出力できるという「Advanced Export for WP & WPMU」を使ってみた。
http://wordpress.org/extend/plugins/advanced-export-for-wp-wpmu/
今回は分割範囲が微妙な大きさだったので、全データ移行は遂行できなかった。でも今後1,000件(記事)単位のデータを部分的に移行するケースで使えそうだなと。
・・・・
などと時間を費やした結果、phpMyadminでバックアップ、リストアすることに落ち着く。
それでもDBのSQLは20MB程度だったため、結局テーブル単位での移行で作業を完了する。
サーバ環境設定について少しは知識がないと、こんなに作業がモタつくという教訓。
<今日のまとめ>
~Wordpress 10,000件(xmlファイル1,300,000レコード、40MB)のデータ移行~
1.10,000件 ==> 1,000件inport(4MB) × 10ファイル分割
2.1,000件inport × 10回 ローカルサーバWordpressにインポート
3.ローカルサーバMySQ:phpMyadminでバックアップ(SQLテーブルエクスポート)
4.リモートサーバMySQ:phpMyadminにSQLインポート(11テーブル別・計20MB)
以上
04/02
jQueryライブラリでお馴染みのlavaLampをヘッダー右側に設置。
マウスに付いてくる動きが気持ち良いですね。
使用したライブラリ:
jquery-1.3.2.min.js
jquery.easing.min.js
jquery.lavalamp.min.js
参考にしたサイト:
jQueryを利用したFlashみたいなメニュー
LavaLamp for jQuery lovers!
注意メモ1:
サンプルソースのJavascriptをそのまま貼ると、リンク先に遷移しなかったため、
clickイベントの戻り「false」(07行目)を「true」に修正して無事OKに。
[JavaScript]
[/JavaScript]
注意メモ2:
currentページの表示は、liタグのクラスに「current」を追加すればOK。
[html]
[/html]
(追記)
WORDPRESSのテンプレート「header.php」に記述したPHPのソースも記述しておきます。
[php]
- /”>Home
- /about/”>About
- /order/”>Order
- /inquiry/”>Inquiry
- /link/”>Link
- /category/blog/”>blog
[/php]